Mega menus are awesome, they can enhance user experience and navigability to superior levels. This brings many benefits. With Divi, you can create nice looking and complex menús, good enough for most of the websites.
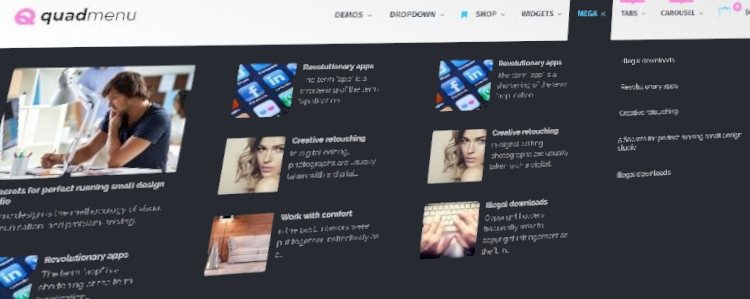
But if you want to burst into the next level, and get into a high-quality level mega menu, then you’ll have to use a plugin. There are many mega menu plugins out there. One of the best of them is QuadMenu.
Here I’ll guide you through your first steps of creating a Divi mega menu with QuadMenu. It’s not so hard to do it, but with this plugin, so complete and with so many configurations and customization options; it may require some time to understand how it works.
I hope to speed up things for you with this post, so let’s get started right now:
How to create a Divi Mega Menu with QuadMenu
One of the best things about QuadMenu plugin is that it comes with full integration for many page builders available out there.
And since Divi is the most popular one by these days, QuadMenu for Divi was the first full integration released.
Follow these steps in order to install QuadMenu in your WordPress Divi theme and start creating a Divi mega menu with QuadMenu plugin:
- Download, install and activate Divi Mega Menu – QuadMenu from WordPress.org
- You’ll see a notice asking to activate QuadMenu, click the button
- Install and activate the main plugin WordPress Mega Menu – QuadMenu
You’re ready to start creating awesome mega menus with the powerful plugin QuadMenu
There is another option to obtain full integration with Divi. If you’re having issues with your mega menus, this could be a solution. Otherwise, it is exactly the same.
Integrate Divi with QuadMenu plugin using a Child Theme
- Download divi-quadmenu.zip file in the link you will find here (scroll down)
- Go to Themes>>Add New in your WordPress dashboard
- Click on Upload Theme and browse the file you’ve just downloaded
- After installation, activate Child Theme in dashboard themes tab
- The only thing left is to install and activate the plugin. I’m sure you already know how to do it.
Personally, I prefer the second method if my website wouldn’t have already a Child Theme installed. I could save work if the child theme is needed in future and it’s always recommended to use a child theme if any custom function is required.
Besides, it’s also recommended to have a reduced number of plugins activated, so it’s better to install one plugin than two.
But for making things easier and fast, in a very practical way. The Divi QuadMenu integration addon is perfect and it works exactly the same as the other method.
Up to here, we have just made the first step, installing a fully integrated QuadMenu plugin with Divi theme. Now comes the fun. QuadMenu has so many customization and configuration options that allow you to create amazing mega menus.
A youtube video that introduces you in the mega menu creation
In this post, we talk more about how to create a Divi Mega Menu
¿Are you using QuadMenu mega menu plugin on your Divi or planning to do it? Please leave a comment and share your thoughts with everybody.