Many users have the common contact us page or a contact form inside the about us page, and there are many contact form layouts available in the market.
However, if you want to capture leads, you’ll have to learn how to create a Divi contact form and include it in different sections of the site. Because probably your contact form page is not getting any leads and you think it could be optimized to boost it, and you’re right!
There are many things to do in order to increase your conversion rate, but as always, with Divi things are slightly different than with other themes.
So many configuration and customization options is a huge advantage when creating web pages, but it may be hard to achieve the desired results if not having a comprehensive knowledge about Divi features.
Follow these steps if you want to create a Divi contact Form that will surely improve your lead generation.
1. Choose/create contact form page
We want to focus on contact form so we will hide any other element from contact page.
If you’re not using a contact page and you choose to display contact form in a popup, in sidebar or in main page layout it’s ok.
But it is important that you have a contact page specifically designed to capture leads.
So rename an existing page or create one naming it “contact page”.
In order to prevent user distraction select “blank page” under the “page attributes” you’ll find in the metabox when editing page. This will remove the title and heading, so visitors can focus in what really matters, the contact form.
2. Design contact page layout
Be simple, you don’t want to pull large content. Even maps or irrelevant contact information, which may be nice in some cases, could distract from filling the form and sending it.
Be concise and direct, do not put efforts in nothing else that goes away from the unique objective this page shuold have. You know it. ¡Just fill the form and send it!
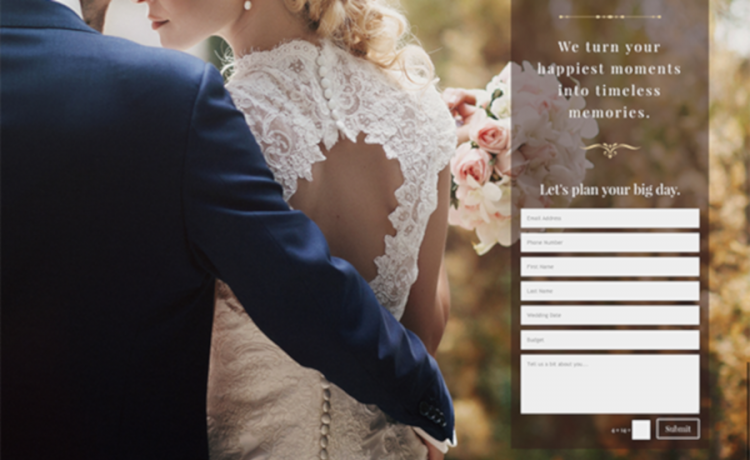
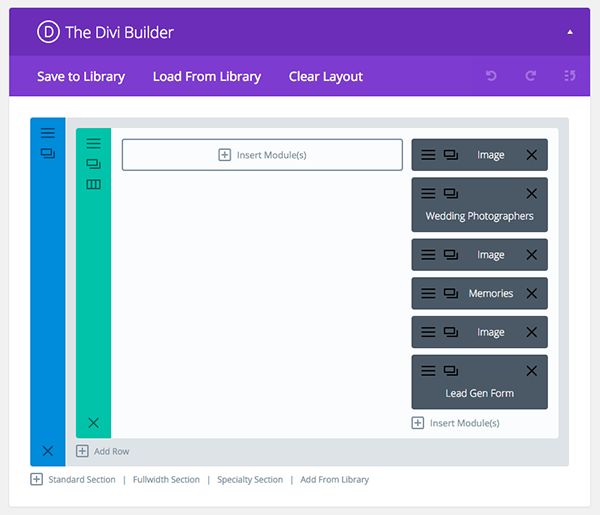
Layout recommended is the following: A standard section with a single row divided into ⅔ – ⅓ split

The left side of layout will remain empty, background image will cover it.
This way we don’t overload page with many elements, this can deviate us from main objective, remember. Fill and send form.
Contact form and rest of elements should go in right column.
Of course you can play around with modules and choose your owns, this is a basci example you can follow to achieve an awesome contact form page.
3. Set background
Set a nice looking image as background clicking the blue “hamburger” icon in section module settings.
Just browse your image and click on upload.
You want your image to be neat and clean, with a big clear space on the right side, where contact form and rest of elements will be shown.
Also be sure your image is a high quality one, or at least the best quality possible. lightweight and attractive for visitors.
4. Configure Row Settings
Access row module settings and play around a little with advanced design settings. Better results can be achieved by customizing contact form column with semi-transparent background color.
You can also upload an image that somehow matches the main background image you’ve
uploaded before.
Many impressive effects can be done this way. Combining images or background colors with different transparency rates or adding parallax effect is limited only by your imagination.
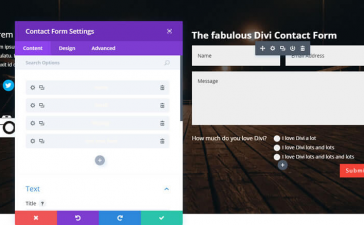
5. Insert content
Finally, the one more important thing goes here. The contact form.
Add modules you want but always prioritize the contact form.
For some elements it is obvious that they won’t help being here, like a list of your latest posts.
But with some other modules you may not be sure if they help or not. If any doubt, just leave them away.
Consider placing vectors images and some text. Title, short encouraging text and not much more.
You should think wisely if the elements you are placing helps people to fill and send form in some way. If not, don’t use it.
If you have any doubt please leave a comment or head to our Q&A section. Or if you’re facing any kind of issue like contact form not working it will be a pleasure to help you.