Creating Divi contact us page can be an arduous task if you’re not experienced with Divi builder interface. For beginners, the trick is to stay straight and don’t get confused when changing from page builder editor to Divi visual editor.
If you’re not really sure of how you navigate through Divi different pages, then you can mess up the whole thing and find yourself trying to recover your work. It can be really painful. Divi requires a learning curve that may take you some time.
If you’re either a novice and you dot want to go through the learning curve, you can take a shortcut by installing one of the best Divi Contact Us layout.
However, we recommend you to read this tutorial because here you will learn how to create a Divi contact us page using the Divi page builder. Adding a form module, customize it and how to add an email opt-in form subscription.
Learn how to create a Divi contact us page here:
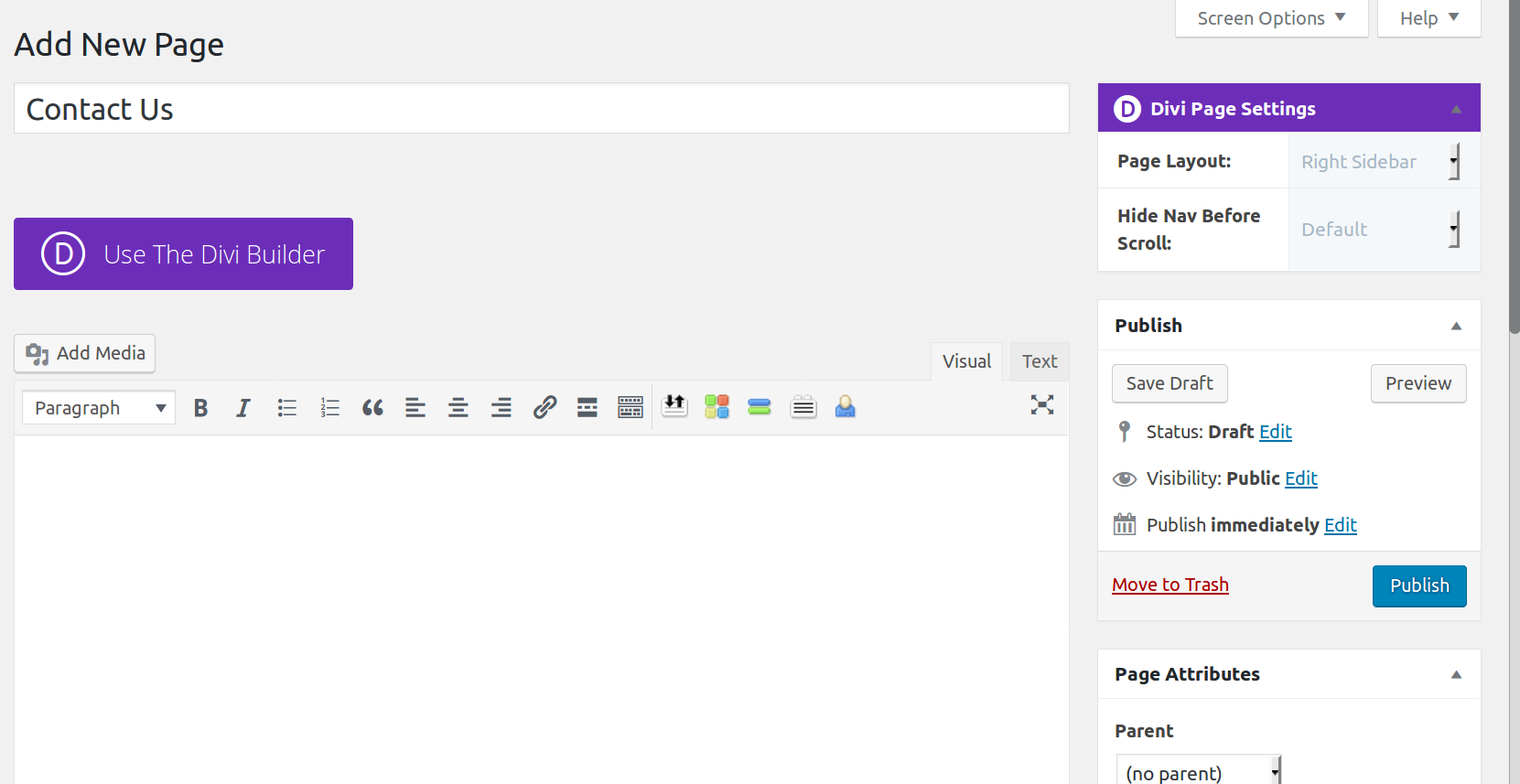
First of all, we have to create a new page on our WordPress dashboard.
Let’s title it “Contact Us”. A very creative and unused title.

Entering the Divi page builder it’s possible to customize page just like any other page.
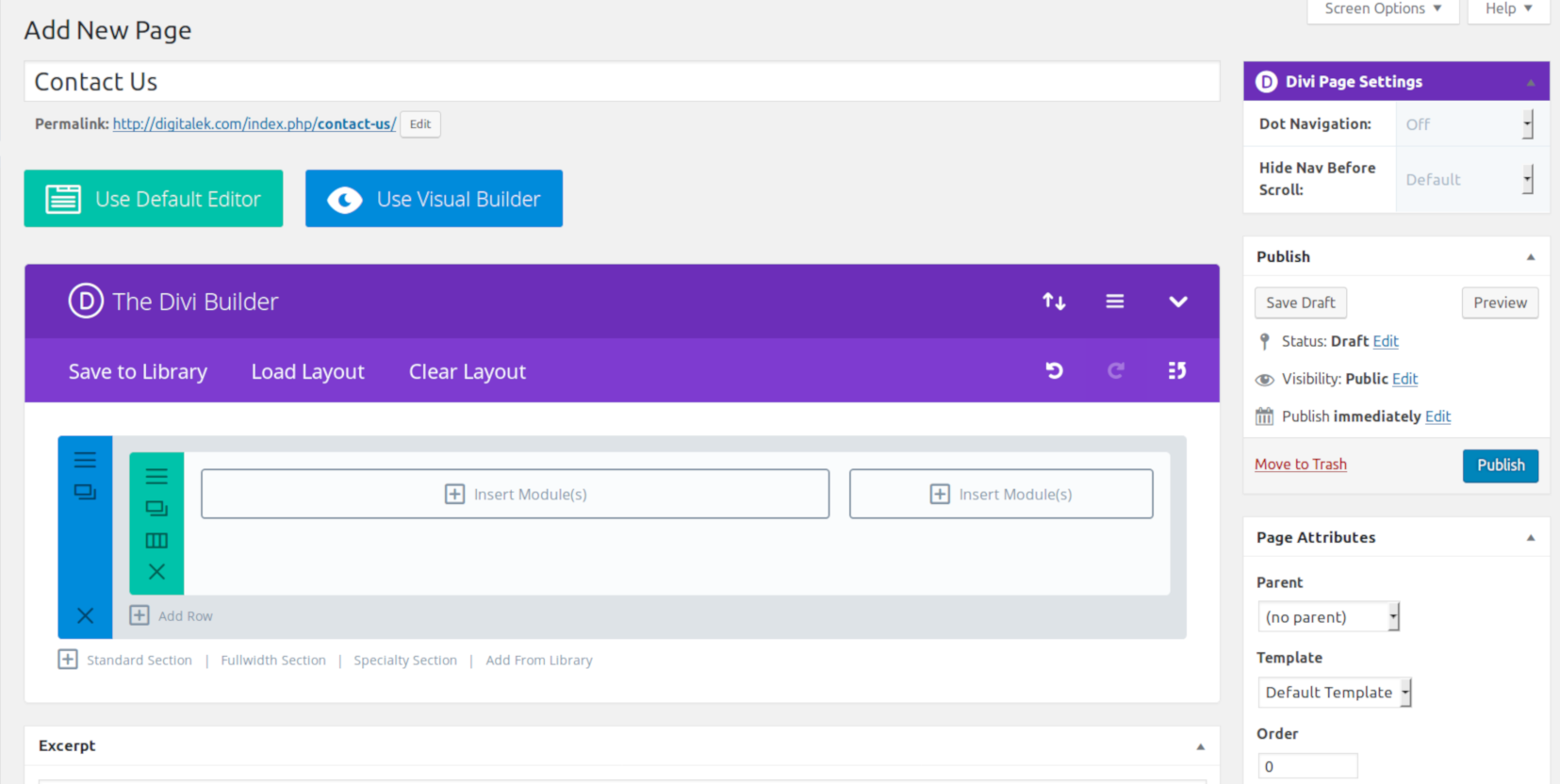
Add rows and columns at will, having in mind the final result you want for your Divi contact us page.
You can combine any module in the contact page, but as the objective of this page is to get the form filled by visitors, the contact form should be prioritized over content like images, links or others.
So let’s craft a simple design. A contact form and an image with more information on a smaller right side of the screen.
We need to add two modules. One for the form and another for the image, some text or anything else you want.
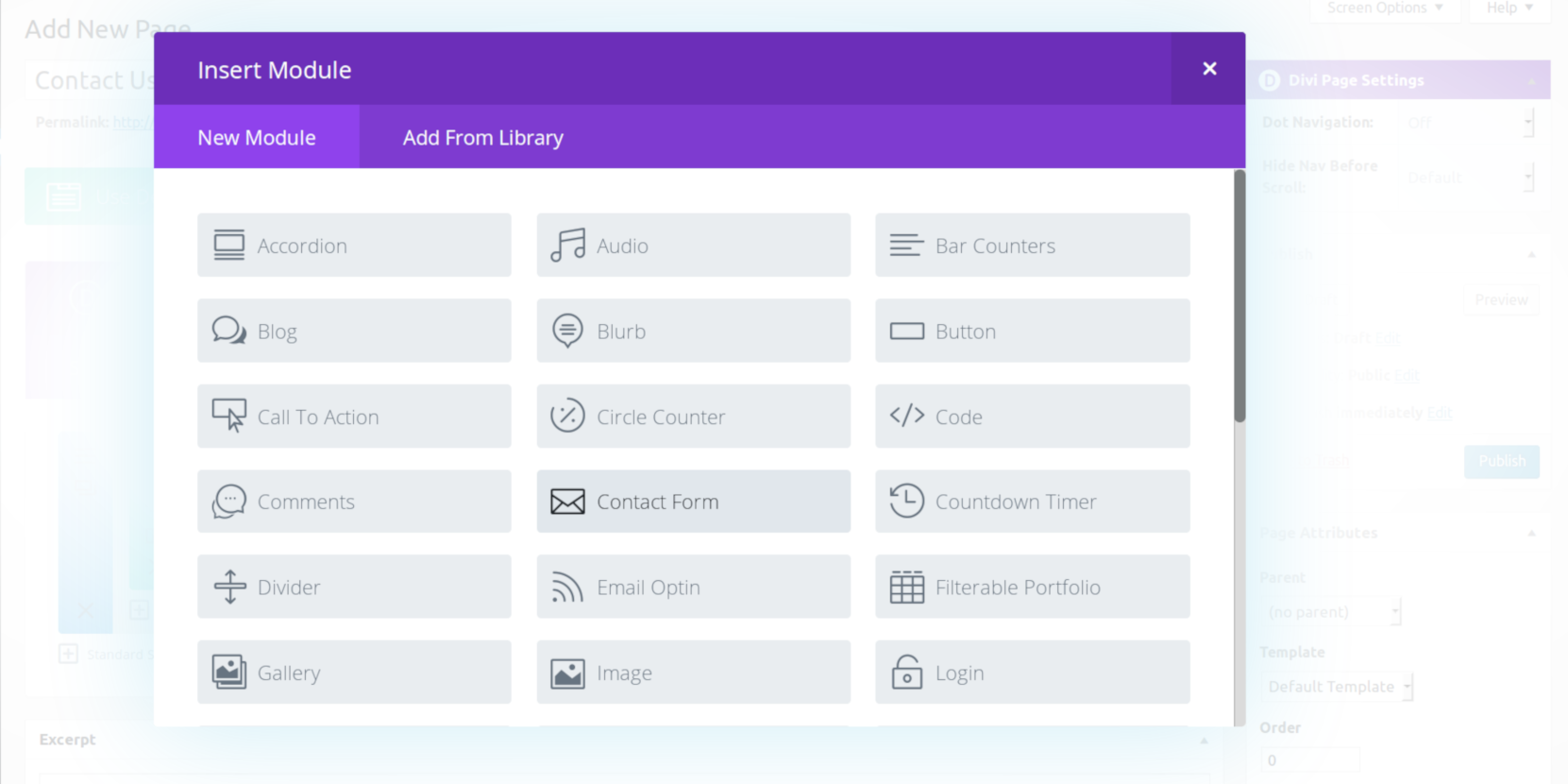
Click on the grey plus sign to insert module(s) Search the module named Contact Form and add it. Do the same to add an image in the smaller section.
Don’t hesitate to test some other modules too. Have fun and try some others.

Here you can see some of the modules you can combine with the main form module.
Feel free to try any of them in your page, You can see the email optin module for creating a subscription form.

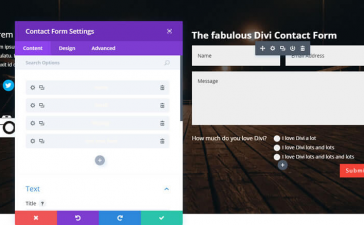
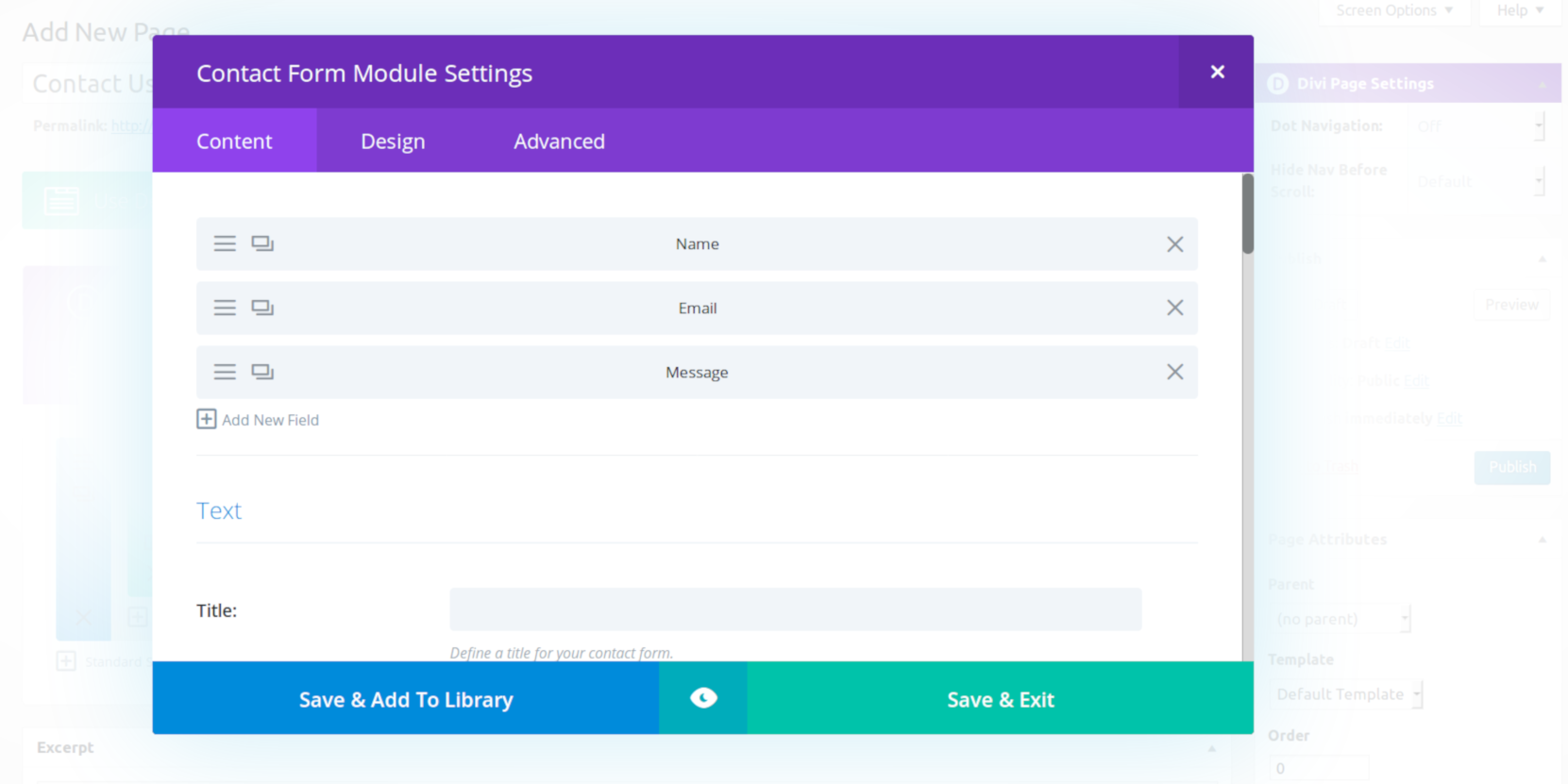
When adding the contact form module, a full form builder interface appears.
We have three tabs. Content, Design and advanced.

Content
In content tab you can add, remove and edit each field. Field types available are Email, textarea, Checkboxes, Radio buttons and drop down selectors.
You also can customize background here. It can be an image, color, gradient or even a video.
Scroll down and you’ll find more configuration options like setting success message, email to send submission, display captcha or redirect to url after submission
Design
In the Design tab there are plenty of customization options. Customize borders, shadows, colors and much more within this tab.
Advanced
If you have some CSS programming skills, here you can add your own styling to each of the elements of the form. You can also disable styling depending on the user’s device.
Publish your contact us page
After finishing creating the forms, with all modules well configured and the desired result achieved, you have to publish the page.
You want to make the page visible to users. So you’ll have to place a link to it in several pages of your website.
You also will need to show the contact us page in the website’s menu. either on primary or secondary menu.
If “Automatically add new top-level pages to menu” option isn’t selected, you must add the page manually in order to show it within the menu.
Add contact us page to menu .
Go to Divi>>Theme customizer in your WordPress dashboard and then click on Menus.
Select your menu location and click on “Edit Menu”
Click on “add item” and add the page you want to your menú by clicking on the plus sign. Publish the menu.
And that’s it. Your Divi contact us page should now be one of the menu elements.
Remember that you can set different menús to each menu location. So if you add page to a menu that is not showing nothing is going to happen.
¿Are you having trouble when creating a contact form with Divi?
If your Divi contact form is not working learn here how to fix it.
This was a basic explanation how you can create a Divi contact us page.
Now you can explore the multiple options to refine your submission form and score an awesome contact us page that encourages to send a message, ask a question, quote request or whatever the conversion goal is.
Divi is such an extraordinary tool that learning never ends. Let us teach you more
If you liked this please show some gratitude leaving a comment or sharing with your friends.