Today we’ve discovered a new little plugin for WooCommerce called Woocommerce Ajax Add to Cart which makes a lot!
For years I’ve been thinking about the reason to reload the entire page on single products when the users press the add to cart button. Really, I don’t get it!
I’m an obsessive people, I know, and always looking for ways to improve the sales/visits rates. I always thought that an ajax add to cart in the single products can improve the user experience and sales.
Imagine a user which is on your website from his mobile phone with a bad network connection, if every time he adds a product to the cart the pages reloads, he will lose a lot of time and data. Obviously, this reduces the chances of selling.
In the next lines, we will explain to you how to implement this feature directly into your theme. However, if you want to go through the fast way, we invite you to directly download the plugin: WooCommerce Ajax add to cart.
AJAX improvements
- Reduce the bandwidth usage
- Reduce server load and resources consumption
- Speed up the user experience
- Then…. increase your sales rates!
WooCommerce Ajax Add to Cart
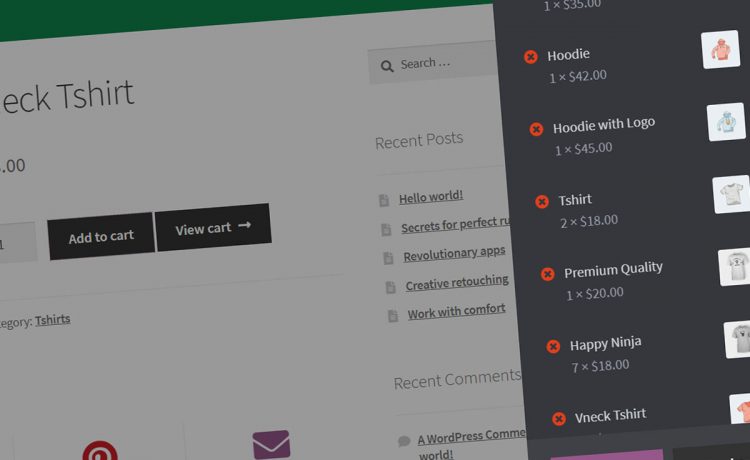
This plugin prevents the page reload and use the Ajax technology provided by WordPress to collect the information from the page and add the product to the cart.
Also, the add to cart event will be triggered just in case a theme is hooking inside it and the widget will be automatically updated.
We’ve tested the plugin with the single WooCommerce products and the variable products, in both cases, the plugin works smoothly and the cart widget is updated.
WooCommerce Express
If you’re looking for an all in one solution we recommend you to install the WooCommerce Express plugin. It allows you to simplify the checkout process by skipping the shopping cart page.